Chapter 5
HTML Module
The HTML module allows you to add content and make changes to your website, using HTML code. Note: Treefrog recommends that clients NOT use this module, unless they are fluent in HTML programming.
The module works by providing a text box which enables you to type code directly into it.
Login Module
The Login module, in conjunction with other leap™ modules, allows you to create a client/cus- tomer login to secured sections of your website. Note: Treefrog recommends that clients NOT use this module. Should you, require a secured section to your website with login capability, please contact our office so that we can assist you in its set-up.
Photo Module
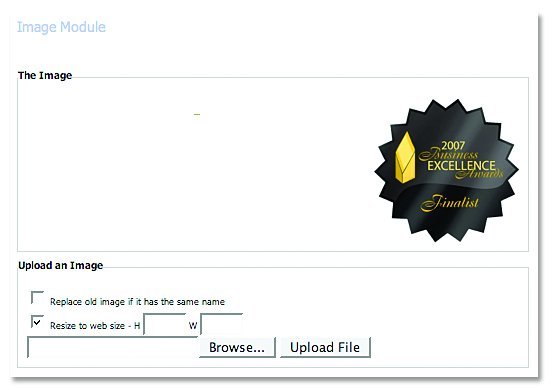
The Photo module allows you to quickly and easily add, remove, edit and resize your photos on your website. Once you have successful added the Photo module to your site (please see instruction on adding a module), follow these easy steps:
Note: You require one Photo module insertion for each image you would like to place on your site.
To add a photo to your site:
- Select the Browse button and locate the image on your computer that you wish to add to your site.
 To replace the photo that is displayed on your site:
To replace the photo that is displayed on your site:
- Select the Browse button and locate the new image on your computer that you wish to add to
your site to replace the old one.
- Select Upload File.
To resize the photo that is displayed on your site:
- Select the Resize To Website box.

- Enter in the Height and Width that you would like your image size to be (in pixels).
TIP! Check out this handy guide on Picture Sizing
- Select Upload File.
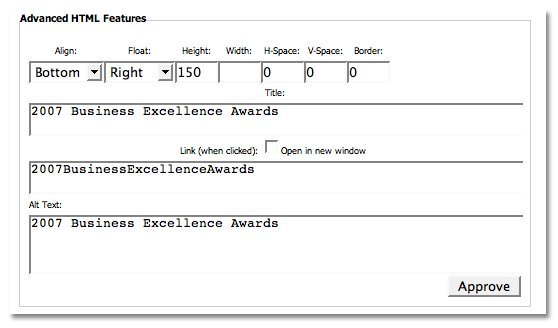
Advanced Photo Module Features
- Select the Advanced button the Photo module.
- You will notice the following options:
- Align - your image Top, Bottom or Middle of the text alongside your image.
- Float - you image Right, Centre or Left of the text alongside your image.
- Height - allows you to enter in a new Height amount for your image (by pixel).
- Width - allows you to enter in a new Width amount for your image (by pixel).
- H Space - allows you to add space/padding on the left and right hand side of your image so that text/other images do not come to close to it.
- V Space - allows you to add space/padding on the top and bottom of your image so that text/other images do not come to close to it.
- Border - puts a border around your image with the thickness of it being specified by the number of pixels.
- Title - puts a border around your image with the thickness of it being specified by the number of pixels you enter.
- Link - adds a link to the image so that, when clicked, it leads to another page on your website OR an external site.
- Alt Text - adds an Alt tag to your image or name. Great for SEO!

Podcast Module
A Treefrog favorite, the Podcast module allows you to add music to your site for people to listen to and download. Once you have successful added the Podcast module to your site (please see instruction on adding a module), follow these easy steps:
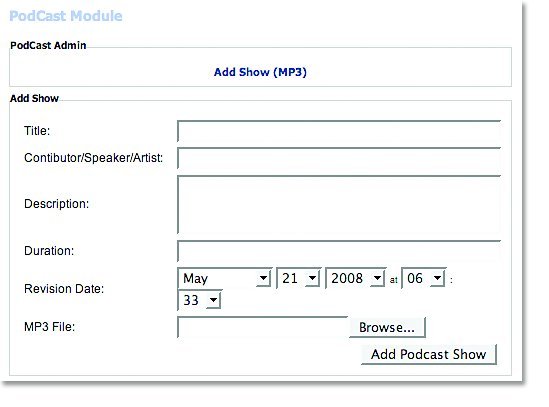
To add a song to your site.
- Select the Add Show button

- Enter in your song Title (mandatory), Contributor/Speaker/Artist, a Description of the song, Duration and Revision Date (optional).

- Browse for the MP3 File you wish to add to your site on your computer.
- Select the Add Podcast Show Button. The song will now be added to your site.
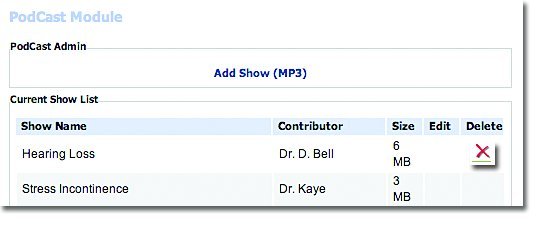
- Select the Delete button beside the song that you wish to delete.
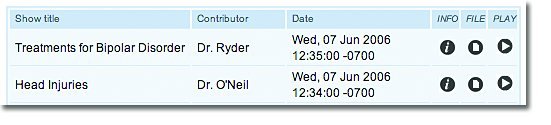
 Using the Podcast Module:
Using the Podcast Module:
- Info: Allows you to view the additional information that you have entered about your song (i.e. dura-
tion, Artist, etc.).
- File: Allows you to download the song to your computer.
- Play: Allows you to play the song right from the website.
 Advanced Podcast Features:
Advanced Podcast Features:
- Category – Allows you to insert songs into category types that you create.
Note: You must add in a separate Podcast module for each category type you wish to insert.
- Module Type – Allows you to change the display of the module and how it displays its contents.
- Regular – Displays the module as shown above with Info, File and Play options.
- Portal – Displays all files that are older than a specified number of days (for archiving).
- Global – Shows all files under a specified time.
- Select Update Features.
- Module Type – Allows you to change the display of the module and how it displays its contents.



