Chapter 5
FAQ Module
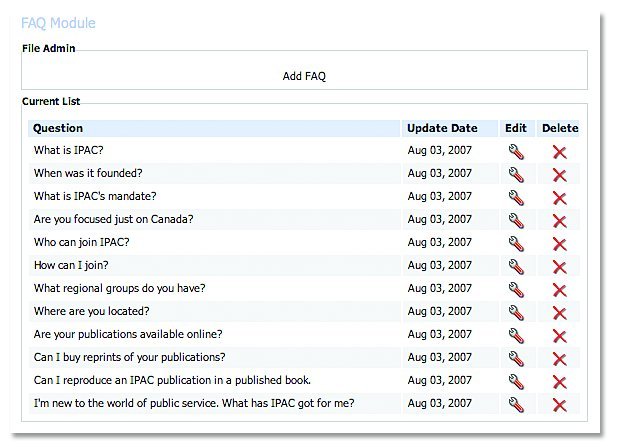
The FAQ module makes it easy to post your customers’ Frequently Asked Questions and your answers on your website. Once you have successfully added in the FAQ module (see section on adding a module), follow the following steps:
To ad an FAQ:
- Select the Add FAQ button

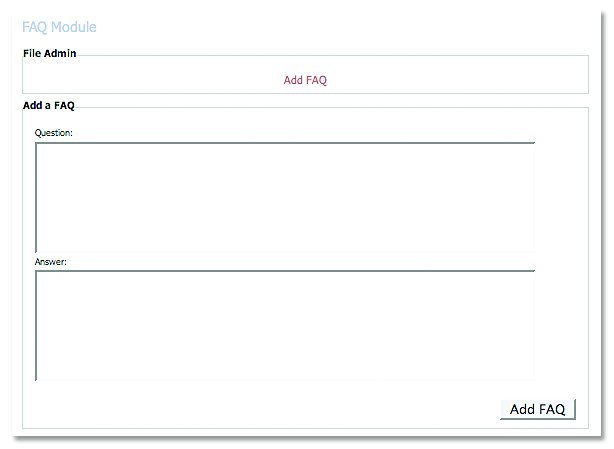
- Enter in your question and answer in the provided fields.

- Select Add FAQ
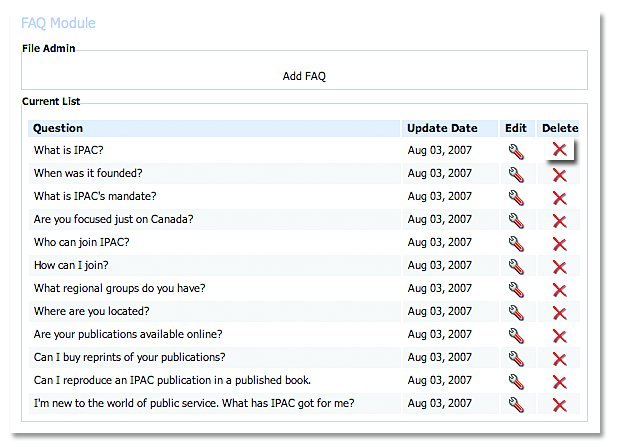
To remove an FAQ
- Select the Delete button beside the FAQ that you would like to remove.

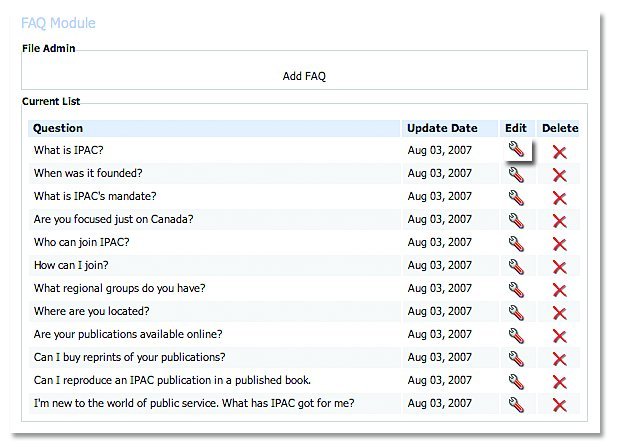
To edit an FAQ
- Select the Edit button beside the FAQ that you would like to change.

- Enter in your new question and answer information.
- Select Edit FAQ.

Changing the look and feel of you FAQ:
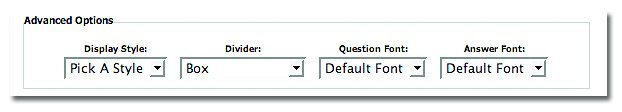
With the FAQ module, there are several stylizing options to choose from.

- Display Styles
- Normal – take a client directly to the lower area of the site where the answer is when they click on a question.
- Scroll – scrolls down the page to take a client to the lower area of the site where the answer is when they click on a question.
- Divider
- HTML Rule – adds a full line between questions and answers.
- HTML Rule 50% – adds a half line between questions and answers.
- Box – adds a box around questions and answers.
- Custom – allows you to use HTML code to customize the look of the FAQ.
- Question Font:
- Default – defaults your question to your standard font colour and style, per your overall pre-designed look and feel of your website.
- Other – changes your question to whatever colour is specified in the list.
- Answer Font:
- Default – defaults your answer to your standard font colour and style, per your overall pre- designed look and feel of your website.
- Other – changes your answer to whatever colour is specified in the list.



