Chapter 5
Testimonials Module
Using the Testimonials module makes it easy to format the look and feel and collect multiple testimonials on your website. Once you have successfully added in the Testimonials module (see section on adding a module), follow the following steps:
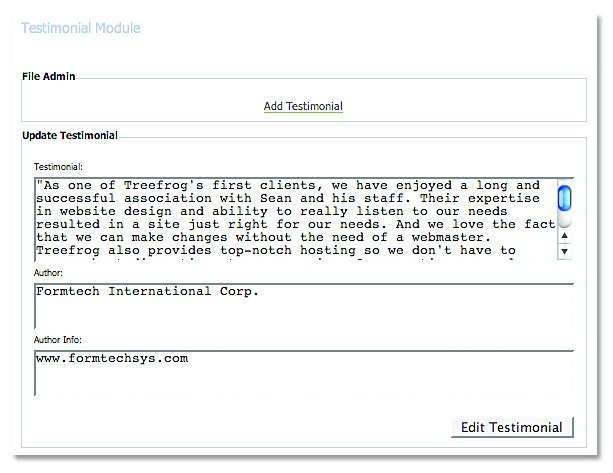
To add a testimonial:
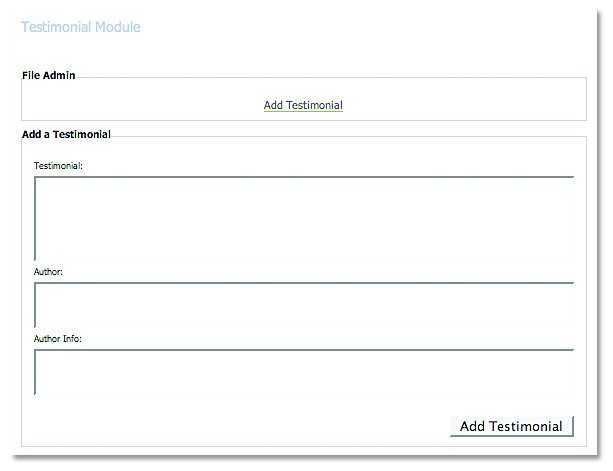
- Select the Add Testimonial button.

- Enter in the Testimonials, Author (optional) and Author’s Info (optional).

- Select the Add Testimonial Button.
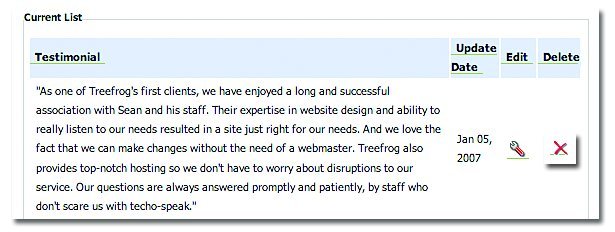
To remove a testimonial:
- Select the Delete button beside the testimonial that you would like to remove.

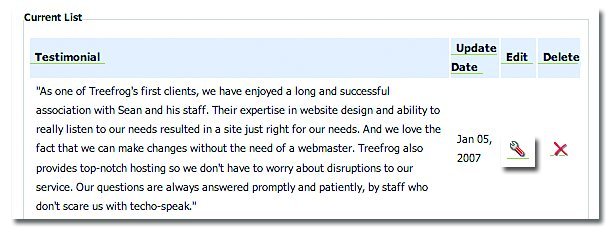
To edit a testimonial:
- Select the Edit button beside the testimonial that you would like to edit.

- Make your changes to the content of the testimonial.

- Select Edit Testimonial button.
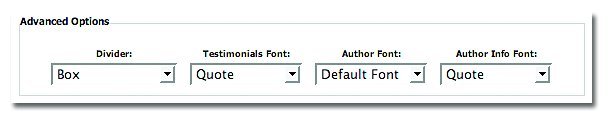
Advanced Testimonial Module Features:
- Select the Advanced button on the Testimonial Module.
- You will notice the following advanced features:

- Divider – Choose between:
- HTML Rule – adds a line between quotes.
- HTML Rule 50% – adds a partial line between quotes.
- Box – adds a box around quotes.
- Custom – customize the look and feel of the quotes using HTML.
- Testimonials Font – Choose between:
- Default – uses the font and colour styles, as per the overall look and feel embedded into the skin of your website.
- Bold – makes the quote font Bold.
- Author – makes the quote the same font set for the Author format (i.e. italicized).
- Author Font – Choose between:
- Default – uses the font and colour styles, as per the overall look and feel embedded into the skin of your website.
- Bold – makes the author font Bold.
- Author – makes the author font the same font set for the Author format (i.e. italicized).
- Author Info Font – Choose between:
- Default – uses the font and colour styles, as per the overall
look and feel embedded into the skin of your website.
- Bold – makes the author info font Bold.
- Author – makes the author info font the same font set for the Author format (i.e. italicized).
- Default – uses the font and colour styles, as per the overall
look and feel embedded into the skin of your website.



