Chapter 5
LEAP™ Content Modules
Treefrog Interactive Inc. offers a wide variety of content modules to be used within the LEAP™ Content Management System. Below is a list of current LEAP™ modules and their functions, as of the issue date of this manual.
NOTE: Different levels of LEAP™ monthly licenses (i.e. your monthly LEAP™ fee) offer different levels and availability of modules. At any time, if you wish to add a module to your version of LEAP™, please contact our office at (905)836-4442 or email us at info@treefrog.ca. *Charges may apply.
| Module | Function |
|---|---|
| Title | Adds a title or paragraph heading to a body of text. There are different levels of title headings in terms of design in the advanced section of this module. |
| Text | For use when adding a body of text on a website. |
| Bulleted List | For use when adding a bulleted list to a website. Bullet decals are redefined in overall “look and feel,” based on the website design. |
| Chart | Adds a chart to a website. The number of rows and columns can be edited. |
| Photo Gallery | Adds the standard LEAP™ photo gallery to a page on a website. |
| Email Form | Adds an email to a page on a website (usually the Contact Us page). Has the ability to add, remove and change the fields that are included on the form, insert radio/checkboxes, list items and make required fields. A visitor’s completed form can be directed via email to a recipient. |
| Testimonials | Formats the look and feel of testimonials for a testimonials page of a website, complete with verbiage, author and association. |
| Blog | The standard LEAP™ blog is available with posting and commenting capabilities. |
| FAQ | Frequently Asked Questions. All questions appear at the top of the page and can be clicked to go directly to the answer lower on the page. Return To Top feature included. |
| File Folder | Ability to upload documents to your website such as PDFs, Word, Excel, etc., so that anyone can download or view them if they have the right software for that file. |
| Flash | Ability to upload and put FLASH files on your website. |
| Glossary | Much the same as the FAQ but is for definition of terms. |
| HTML | Ability to put code right into your website. |
| Login | Used in conjunction with other modules, but once they're all installed, it’s essentially a Login system. |
| Photo | Let's you upload a single photo at a time to your site and manipulate it within your site. |
| Podcast | Is a music module that allows you to upload .mp3 files and play them right on your site as well as providing information regarding those files. |
| RSS | Allows for News Feeds in your website. |
| Site Map | Takes any of the existing menus on your site and creates a dynamic Site Map that gets updated when you update any menu contained within it. |
| Links | Allows you to add a title of the link and the URL - displayed in a list. |
Adding a Module
Once you are logged into the administration side of your website (see instructions on LEAPing in):
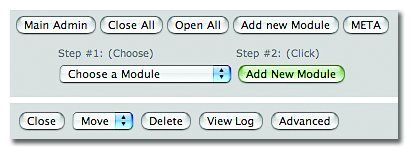
- Select the Add New Module button.
- Choose the module you would like to add from the list of LEAP™ modules (see section on Module for more details on each of the LEAP™ modules).
- Select Add New Module.

- Your new modules will be added to the bottom of your page of modules.
Deleting a Module
At any time, if you would like to remove a module and all of its contents, select the Delete button at the top of the module you wish to delete. Caution: Once a module and its contents are deleted, there is no option to retrieve it. So make sure you really want it deleted before you select the delete option!

Using the LEAP™ Modules
Now that we are aware of what all of the LEAP™ modules are, it’s time to learn how to use them. See below for a detailed outline on each of the LEAP™ modules and how they work.
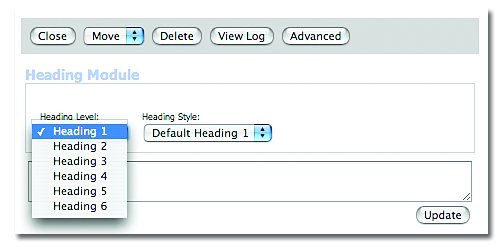
Title/Heading Module
Once you have successfully added in a Title module (see section on adding a module), you will notice that in the Advanced Section, there are different levels of headings. Each heading has a predefined font style and colour, per your pre-existing “look and feel” of your website. NOTE: You can change the font style and colour of your pre-defined headings at any time. Please see section on Changing Heading Styles. At any time, if you would like to change the heading level in the Title module that you are currently using, just select the new heading number from the list. CAUTION: When you change the heading level in the Title module, whatever text that you have typed into the text box will be cleared. You can simply change the title of your module by typing into the text box area and hit the Update button.

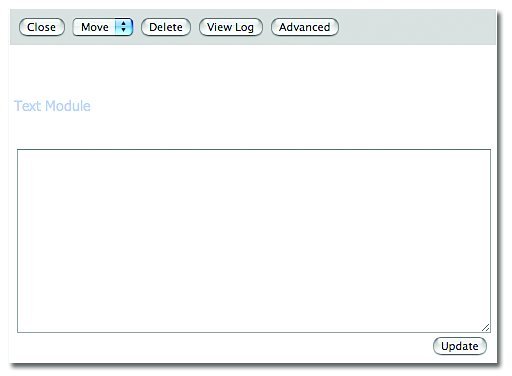
Text Module (Normal)
Once you have successfully added a Text module (see section for adding a module), you will notice that in the Advanced section, there are different pre-selected default text styles to choose from. LEAP™ will automatically select the default font colour and style font when you insert text into a text module, however at any time if you would like to change the font style, just select the style from the font list. CAUTION: When you change the font style in the text module, whatever text you have typed into the text box will be cleared. You can simply change the text in your module by typing into the text box area and hit the Update button.

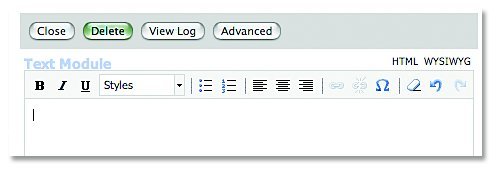
Text Module (WYSIWYG)
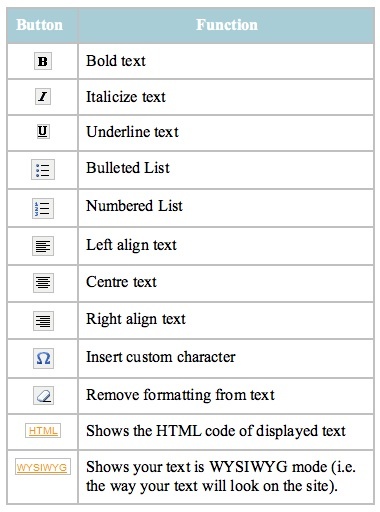
The WYSIWYG version of the Text module is the upgraded LEAP™ version. It includes quick link buttons for easy editing and formatting of text, right within the text box. WYSIWYG buttons appear and function just as they do in MS Word or other word processing applications; however, the following is a list of the button selections available and what they do:

When using the WYSIWYG version of the text module, you can copy and paste text and its formatting right from another source (such as a MS Word document) and into the text module of your website.



