Chapter 6
Font Styles Module
In the Font Styles module you can make changes to fonts which will be reflected throughout the website. Treefrog recommends that you refrain from major variations in order to preserve the “look and feel” of your website and to maintain a sense of continuity.
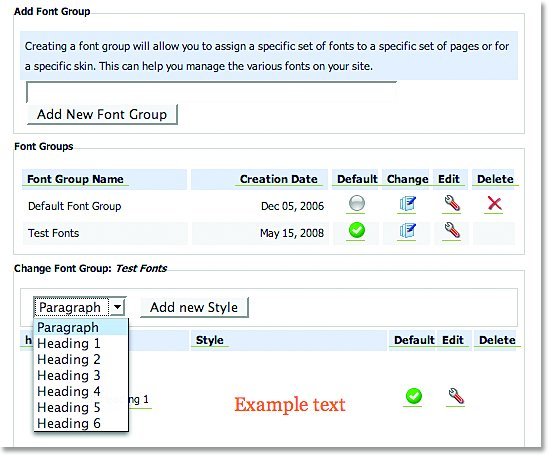
If at any time you would like to create a new Font Group:
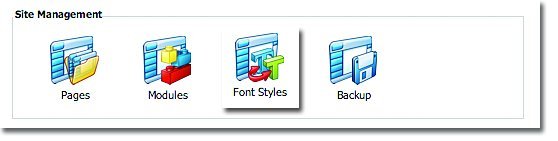
- In the Main Admin section, select Font Styles.

- Select the Add Font Group button.
- Create a name for the font group and select Add New Font Group.
 If at any time you would like to create a new Font Style:
If at any time you would like to create a new Font Style:
- In the Main Admin page, select Font Styles.

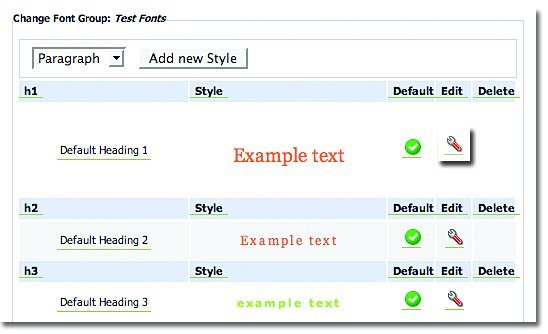
- Select the Paragraph or Heading in the drop down menu where you would like to add the new Font Style.

- Create a name for the new Font Style and specify the font, size, colour etc. and select Add New Style.
If at any time you would like to edit a Font Style:
- In the Main Admin page, select Font Styles.

- Select the Edit icon next to the font you wish to edit, make the desired changes and select Update Style.

If at any time you would like to delete a Font Style:
- In the Main Admin section, select Font Styles.
- Select the Delete icon next to the font style you wish to remove.
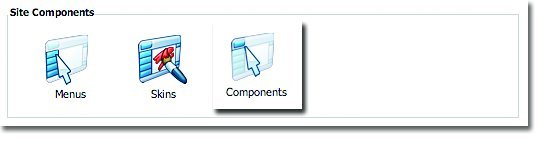
Components Module
The Components module allows you to make changes to some of the more fixed information embedded in the skin of your website which appears on every page, such as copyright notices. When changes are made in the Components module, they are reflected on every page of your website. Because this works with the skin of your website and requires HTML coding, you may require assistance from Treefrog. If at any time you require assistance with the components on your website, please contact our office. *Charges may apply.
To add a component:
- In the Main Admin page, select Components.

- Create a Component Name and add the Component Code required.

- Select Add a new Site Component.
To edit a component:
- In the Main Admin page, select Components.

- Select the Edit icon and add the text and code required and select Change Component.