Chapter 5
Quotes Module
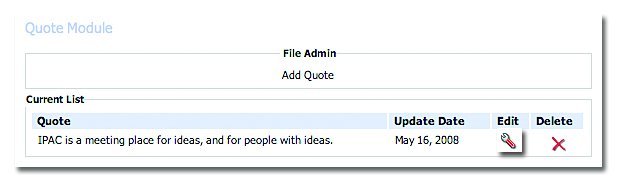
Using the Quotes module makes it easy to format the look and feel and collect multiple quotes on your website. Once you have successfully added the Quotes module (see section on adding a mod- ule), follow the following steps:
To add a quote:
- Select the Add Quote button.

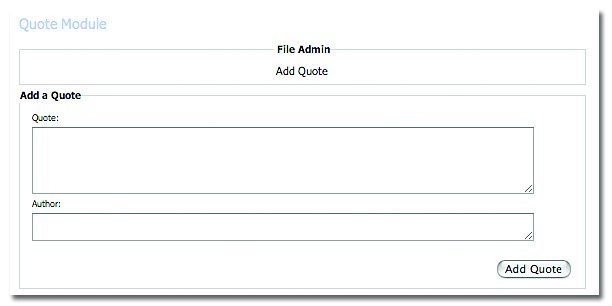
- Enter the Quote and Author.

- Select the Add Quote button.
To remove a quote:
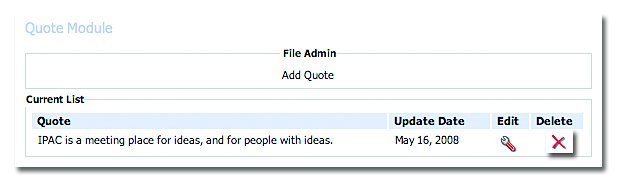
- Select the Delete button beside the quote that you would like to remove.
 To edit a quote
To edit a quote
- Select the Edit button beside the quote that you would like to change.

- Make your changes to the content of the quote.
- Select Edit Quote button.
Advanced Quotes Module Features:
- Select the Advanced button on the Quote Module.

- You will notice the following advanced features:
- Divider - Choose between:
- HTML Rule – adds a line between quotes.
- HTML Rule 50% – adds a partial line between quotes.
- Box – adds a box around quotes.
- Custom – customize the look and feel of the quotes using HTML.

- Quotes Font – you will have to options to use:
- Default – uses the font and colour styles, as per the overall look and feel embedded into the skin of your website.
- Bold – makes the quote font Bold.
- Author – makes the quote font the set Author format (i.e. italicized).

- Author Font – you will have to options to use:
- Default – uses the font and colour styles, as per the overall look and feel embedded into the skin of your website.
- Default – uses the font and colour styles, as per the overall look and feel embedded into the skin of your website.
- Default – uses the font and colour styles, as per the overall look and feel embedded into the skin of your website.