Menu Items - Huh?
The menu system can be a daunting task, essentially it's the architecture of your site but it's completely dynamic and editable so there's a few pieces to take in. The LEAP cms menu system supports a 3 level menu system architecture -
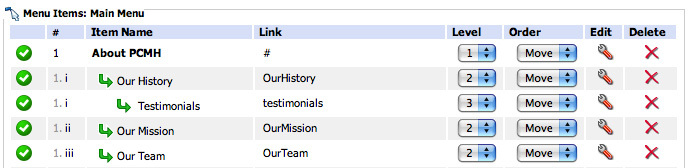
To get to this section LEAP on any page and click MAIN ADMIN --> MENUS. Here's a visual of a menu system from the admin side...
 NOTE: if you have more than one menu system on your website you'll have to click on the NAME of the menu before seeing the items contained in the menu system.
NOTE: if you have more than one menu system on your website you'll have to click on the NAME of the menu before seeing the items contained in the menu system.
To Add a Menu Item
1) Navigate to the "MAIN ADMIN" of your LEAP cms website and click on "MENUS"
2) Click on the name of the menu system you wish to add the item to, the menu will appear below the list of menus.
(TIP! If all you see is a list of the items in the menu and no "edit" or "move" buttons, click the "EDIT" button under the Menu Admin, you may have just been viewing the menu instead of editing!)
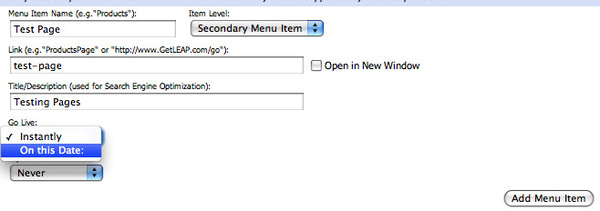
3) Click "Add Menu Item" under the Menu Admin, once the site refreshes you will see the menu addition section...

Menu Item Name - is what you wish to be displayed as the item the user clicks on - eg "About Us"
Item Level - Is where you can set the level of menu, it's Primary as default and you can always update this later when you're ready to place the menu item in it's final destination.
Link - Very important piece! This will be the URL to your page you've added or you'll be creating.
(You can create the actual page later but this is creating the groundwork to create your page).
Best practice for creating link/page names are...
- No spaces (they could cause an error on some browsers)
- No funky characters (eg. #$%&()@ )
- Hyphens over underscores
- Lowercase for consistency
Title/Description - is for an alternative version of what your menu item is called, or the same for the Search Engines to read. Alternatives are great for ranking though!
Once you've completed adding the information below click "Add Menu Item" and your page will refresh and the item will be added to the bottom of the menu system...
Moving items within the menu system
The menu system can get quite full of architecture for your website and moving menu items around in the system isn't difficult, just requires knowing how they fit.
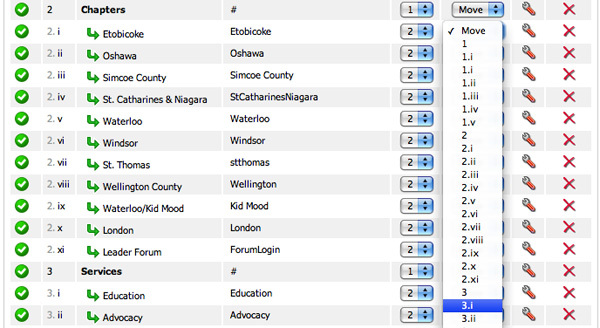
You always want to move the menu item to the number in the "MOVE" drop-down associated with the spot you wish it placed.
Let's try an example!

Say you wished to move "Etobicoke" menu item to below "Services" instead, you would choose 3i from the drop-down as that is the place you wish to move it to.
The rest of the menu items below like "Education" and "Advocacy" will re-arrange and shuffle down for the "Etobicoke" menu item you're moving. That's it!
Once you've created your "links" in your menu system, just navigate to those pages, type your chosen keyword ('leap), where you can choose the skin for that page. Once you click Add This Page you can create your content for that page!



