Adding Pages to your LEAP Website
There are multiple ways to add pages to your LEAP website. You can add a menu item to create the link or you can create pages on-the-fly and add them anywhere throughout the site you wish.
The easiest method is the one stated below.
You can always follow the documentation as well, check it out Here

NOTE: When creating pages please make sure you don't use spaces or special characters in the names, just keep it simple. Spaces causes errors on some browser and your viewers may not be able to access the page once it's been created. You can also check out the Page Name section of the documentation Here
EXAMPLES! Good page name - ConatctUs or Contact_Us or conatctus or Contact-Us Bad page name - Contact Us (The second will render as Conatct%20Us which will affect your Search Engine Optimization and could cause an error on some browsers out there)

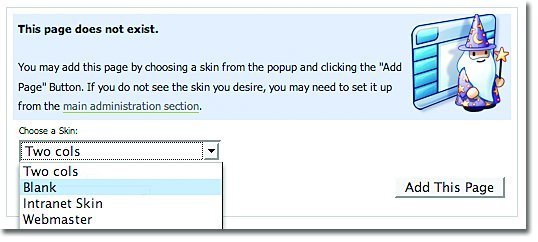
From the Mr. Wizard prompt you may have more options from just the skin, but the skin is the most important one.
Choose the appropriate skin for you site and click "Add This Page". The system will then pull in all the essential information and provide you with a new page and blank LEAP area to start adding modules and populating your page.
Note: If you choose a TEMPLATE or had that option from the Mr. Wizard screen that would be pre-existing on your site, you would end up with modules that would have been pre-created and populated from the TEMPLATE.
Is the guide confusing?
Doesn't make sense?
You know all this and need more?
How does this apply to your site? Ask us your questions and we can help.



